Membuat Rating Bintang Dengan Graddit

Pada kesempatan ini saya akan sharing Cara Membuat Rating Stars Dengan View Count Dari Graddit. Kenapa dari Graddit? Karena menurut saya penerapan ke blognya gampang dan ini rekomendasi dari Maskolis. Serta tidak hanya menampilkan rating stars saja, namun menampilkan view count atau penghitung jumlah pengunjung pada setiap halaman. Bisa juga disertakan dengan feedback untuk setiap postingan.
Setelah diterapkan ke blog, Cara Membuat Rating Stars Dengan View Count Dari Graddit ini valid HTML5, namun untuk kode CSS-nya masih ada error tapi tidak mengurangi ke-valid-an dari template blog kita.
Sebagai contoh tampilannya bisa Anda lihat pada gambar di bawah ini.

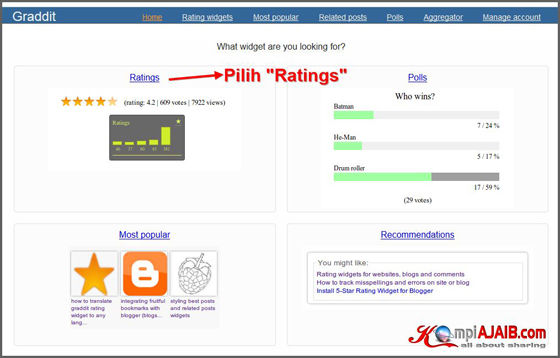
Bagi yang ingin mencoba menggunakan Cara Membuat Rating Stars Dengan View Count Dari Graddit ini, silahkan masuk ke Graddit DI SINI.
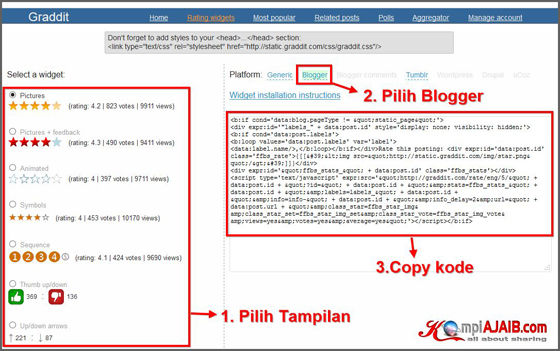
Anda tidak perlu daftar atau membuat akun pada Graddit, tinggal pilih menu "Ratings", setelah terbuka jendela baru silahkan pilih tampilan yang kita inginkan, pilih kode untuk Blogger lalu copy kodenya.


Silahkan simpan kode HTML-nya pada edit HTML template blog Anda. Bisa di atas atau di bawah postingan.
Untuk di simpan di atas postingan, silahkan cari kode <div class='post-body entry-content'. Biasanya kode tersebut ada 2 buah. Simpan kode dari Graddit di atas atau di bawah kode pertama. Agar tidak tampil di homepage, bisa Anda tambahkan kode <b:if cond='data:blog.url != data:blog.homepageUrl'> di atas kode Graddit dan </b:if> di bawahnya.
Untuk di simpan di bawah postingan, silahkan cari kode:
Simpan kode dari Graddit di bawah kode tadi. Agar tidak tampil di homepage, bisa Anda tambahkan kode <b:if cond='data:blog.url != data:blog.homepageUrl'> di atas kode Graddit dan </b:if> di bawahnya.<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Jangan lupa simpan kode di bawah ini DI ATAS kode </head>
<link type='text/css' rel='stylesheet' href='http://static.graddit.com/css/graddit.css'/>Demikian saja sharing tentang Cara Membuat Rating Stars Dengan View Count Dari Graddit ini semoga dapat dimengerti dan bermanfaat...



 Another Linked
Another Linked Home
Home Movie Wars
Movie Wars Tutorial and Software
Tutorial and Software Top
Top